GraphQL - Get Started
Notes for my GraphQL learning path
What is GraphQL?
The GraphQL website says:
GraphQL is a query language for APIs and a runtime for fulfilling those queries with your existing data. GraphQL provides a complete and understandable description of the data in your API, gives clients the power to ask for exactly what they need and nothing more, makes it easier to evolve APIs over time, and enables powerful developer tools.
Pretty cool, right?
In summary, it’s a query language for APIs that helps you get only the data you need. Built by Facebook, it was made opensource in 2015.
GraphQL is a specification, so there are implementations of it in almost every language.
GraphQL vs REST
REST has been around for a while, but the landscape has changed. Both have their advantages and disadvantages.
REST is a stateless and uniform format for decouple the client from the server. It’s a format that’s easy to understand and easy to use using the HTTP transport layer.
Each operation in REST is called through a specific URL or Endpoint. Like:
api/users/1
Decoupling this url, we ask the server to get the user with id 1.
When using REST, you usually need to make multiple requests to get data from the server. Or create a big API request to get all the data you need in a single request.
By another hand, GraphQL arrives to offer a more flexible way to work with REST, reducing the number of requests you need to make.
From the previous example, let’s say we need to get the user and their pictures.
1 | query { |
With REST, depending on the approach, you need to make two requests to get the user and the photos.
And in that case, we only need the name of the user, nothing else.
Saying all this, both have his pros and cons, GraphQL add some complexity to the process. So, all depends of the use case, there is no better or worse, they are just different 😊.
Here is a simple example of how to use GraphQL:
1 | var { graphql, buildSchema } = require('graphql'); |

But, before looking at the code, let’s take a look at some important graphql concepts.
The GraphQL Types and Fields
The schema is one of the most important parts of GraphQL. Defines the types of data you can use in your queries. This schema is written in SDL (Schema Definition Language).
There is a lot of documentation about the types and fields in the GraphQL Spec.
The best way to define a type is as an object or entity, and properties are the fields.
Let’s see an example:
1 | type User { |
In this case, the type is User, and the properties id, email and name are the fields.
The field with the ! is because they are non-nullable fields. This means that graphQL always returns a value when you query this field.
The String part is called scalar. GraphQL has several scalars, you can find all the scalars in the GraphQL Spec. Some of the most important are:
- String
- Int
- Float
- Boolean
- ID
In addition to this, you can also return types. Let’s see an example:
1 | query { |
Here we perform a query called listUsers and get the user’s photos as a field. GraphQL can understand the relationship between fields.
A better way to explain this is by showing the following example of the GraphQL schema:
1 | type Query { |
Naming
Mostly, we try to create API endpoints with intuitive names that allow the user to understand what the endpoint is. But the most important part is be consistent with the naming pattern. For Example, getUsers is the same of listUsers. Both are okay but try to keep your naming consistent in the rest of the application.
In graphQL, well, in general with API design, it’s better to be specific to avoid confusion. The naming of objects with generic names can generate confusion to the user. A quick example of this can be, instead of type Photo {} for storing the photo of the user, we can called type UserProfilePhoto {}.
Mutations
In GraphQL, exist a special type called mutation. It’s a type that can be used to create, update or delete data. Not using mutation It’s a restriction to update data, but it’s a good practice to use it. Like using POST in REST.
One quick example of a mutation is the following:
1 | mutation createUser(email: String!, name: String) { |
If the mutation is triggered, the type of return may be a field or payload. Returning a field is not bad, but, it is better practice to return a payload. This gives your API responses a consistent structure that makes the API easier to use.
One important tip to generate uniform responses can be with something like this:
1 | interface MutationResponse { |
With something like this in every response type, a very consistent API experience will be created for the user. Not all mutations will give the same answer. In that case, you can use something like this:
1 | type RegistrationMutationResponse implements MutationResponse { |
Implementing GrahpQL with Node.js
Let’s try to implement GraphQL with Node.js and Express. To get started, we install the following libraries:
npm install express express-graphql graphql --save
Let’s create a new file called server.js and follow the next code:
1 | import express from 'express'; |
https://graphql.org/graphql-js/basic-types/
There are several important steps in the code below to take care of:
1 | // Construct a schema, using GraphQL schema language |
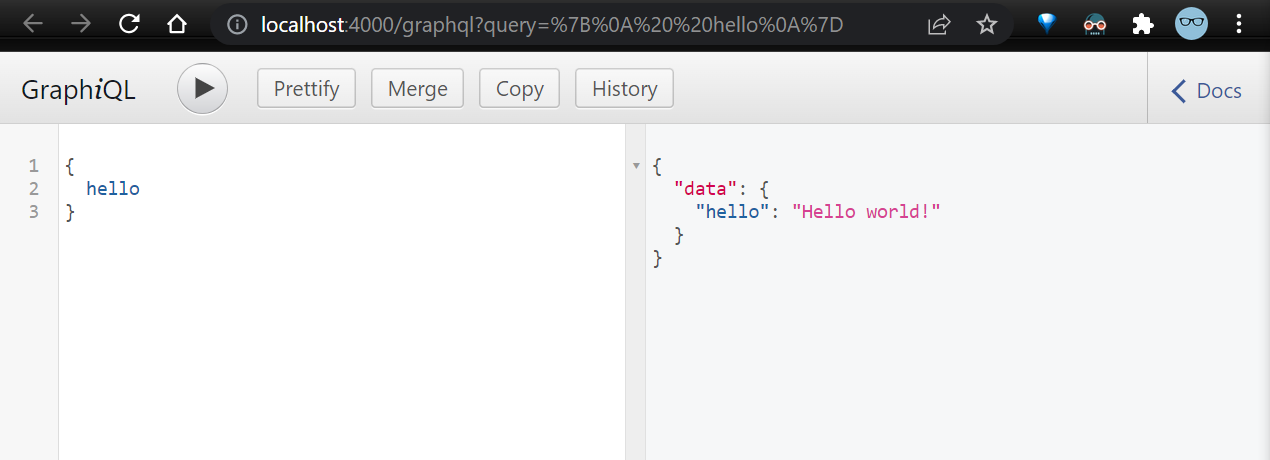
In the code above, we are creating a schema. The schema is the structure of the data created with the buildSchema imported property. In this case, we are creating a pretty straightforward schema with one field, the hello field.
1 | // The root provides a resolver function for each API endpoint |
Then, we need to tell GraphQL where to enter our root query field and resolve our hello query. In this case, we simply return ‘Hello world!’.
1 | const app = express(); |
In the end, we are telling the server to use the graphqlHTTP middleware. This middleware will handle the request and send the response. Additionally to this, with the flag graphiql we can enable the GraphiQL interface.
So, we are ready to run our server. node server.js and open the browser to http://localhost:4000/graphql.

buildSchema vs GraphQLSchema
In the previous example, we are using the buildSchema function to create the schema. This contains several limitations like:
It will not allow you to write resolvers for individual fields
You cannot use
UnionsorInterfacesdue to the fact that you cannot specify resolveType or isTypeOf properties on your typesYou cannot use custom scalars
In the next example, we are using the makeExecutableSchema from graphql-tools to create the schema that is a more powerful version of the buildSchema function. Adding some flexibility to write your schema in SDL and also have a separate resolver objects.
1 | import { makeExecutableSchema } from '@graphql-tools/schema' |
Dont forget to install npm install graphql-tools --save.
There is a good explanation about using this tool in the following link:
Final Considerations
- Grahpql provides a way to create large queries with a lot of parameters in a single request. But, this can create a big problem of performance, to analyze the data take a look at the following library to analyze the cost of determinate query https://github.com/pa-bru/graphql-cost-analysis
- Also you can query data with pagination or restrict the depth of a query.
- If you are using Autontication, It is not necessary to do everything with graphql, some endpoints like
login or logoutcan be done with REST. Try to handle the authentication with a different middleware. - For authorization considerations, try to consider delegate this responsibility with another middleware, but, if is really necessary a good approach is to use GraphQL shield
Thanks!
Usefull links
https://book.productionreadygraphql.com/ | Production Ready GraphQL | The Book
https://graphql.org/ | GraphQL | A query language for your API
https://www.howtographql.com/ | How to GraphQL - The Fullstack Tutorial for GraphQL
https://www.apollographql.com/ | Apollo GraphQL | Apollo Graph Platform— unify APIs, microservices, and databases into a graph that you can query with GraphQL
https://www.youtube.com/watch?v=DyvsMKsEsyE&list=PLN3n1USn4xln0j_NN9k4j5hS1thsGibKi | GraphQL Hello World - YouTube
Connect Graphql with Mysql
Initial commands to create the project:
1 | npm init -y |
https://typeorm.io/#/ | TypeORM - Amazing ORM for TypeScript and JavaScript (ES7, ES6, ES5). Supports MySQL, PostgreSQL, MariaDB, SQLite, MS SQL Server, Oracle, WebSQL databases. Works in NodeJS, Browser, Ionic, Cordova and Electron platforms.
For development
1 | npm i -D typescript ts-node-dev @types/bcryptjs @types/cors @types/express @types/node dotenv |
ts-node-dev is like nodemoon but with typescript.
Typescript configuration
Init typescript in the project npx tsc --init and open the file tsconfig.json and follow update the next code:
1 | "rootDir": "./src", /* Specify the root folder within your source files. */ |
Run npx tsc to compile the project.
Update the package.json file to add the next code:
1 | "scripts": { |
Graphql configuration
1 |
|
Go to localhost:3000/graphql and the GraphiQL interface will be available.
Typeorm with mysql configuration
If you are using a container, this tutorial can be useful. Tutorial
1 | $ docker volume create mysql-db-data |
Sign in to MySQL and create your database. Configure MySQL to log in with the user and password
1 | CREATE DATABASE usersdb; |
Update your code to connect into the database
1 | // First. A quick refactor encapsulating the app into a file |
Run the application

Create TypeORM entities
First of all, we need to enable some flags in the TypeScript configuration file tsconfig.json.
1 | "emitDecoratorMetadata": true, |
Disable the following property in the TypeScript configuration file tsconfig.json:
1 | "strictPropertyInitialization": false, /* Check for class properties that are declared but not set in the constructor. */ |
Let’s create the first entity:
1 | // src/Entities/User.ts |
According to the documentation, the @Entity() decorator is used to mark the class as an entity. And then, import that class into the entities array in the TypeORM connection.
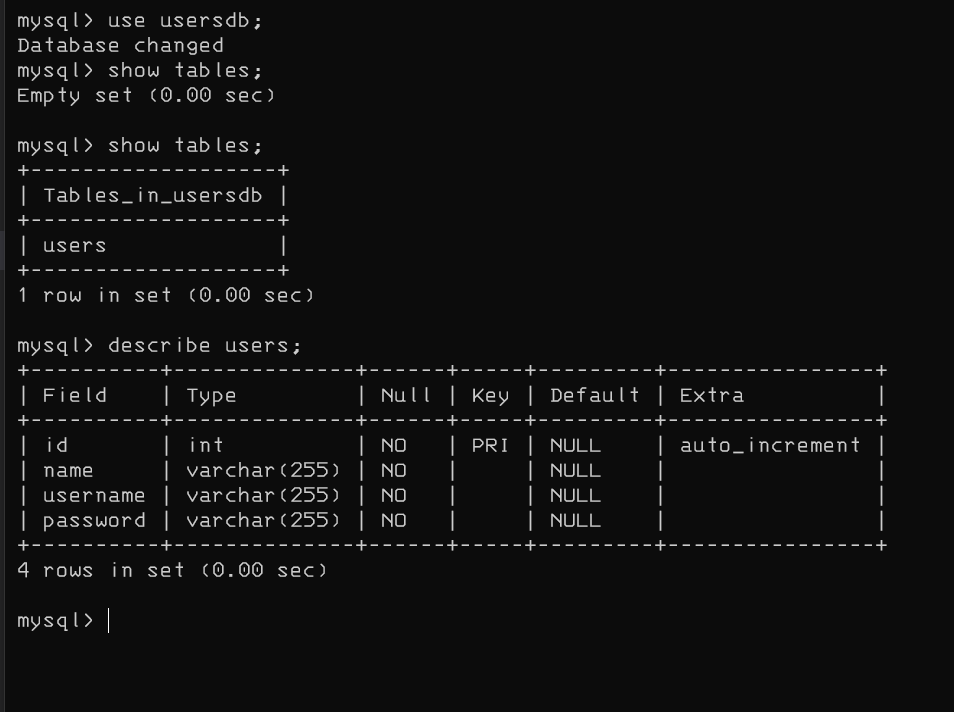
If you want to make sure that the database is created with the tables, you can use the synchronize property. Just turning true will create the tables.

And as you can see, the table User is created in the database.
Create our first mutation
To create a mutation, we need to create a new folder called mutations under the schema folder. Then, create a new file called User.ts in that folder.
1 | // src/schema/Mutations/User.ts |
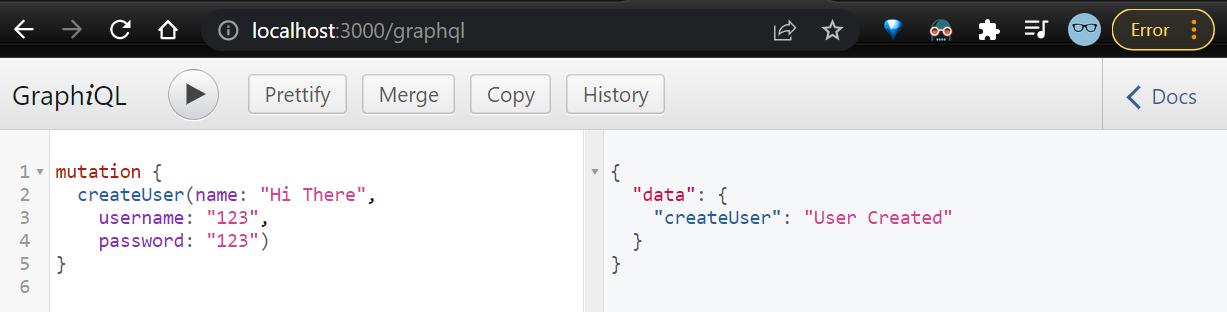
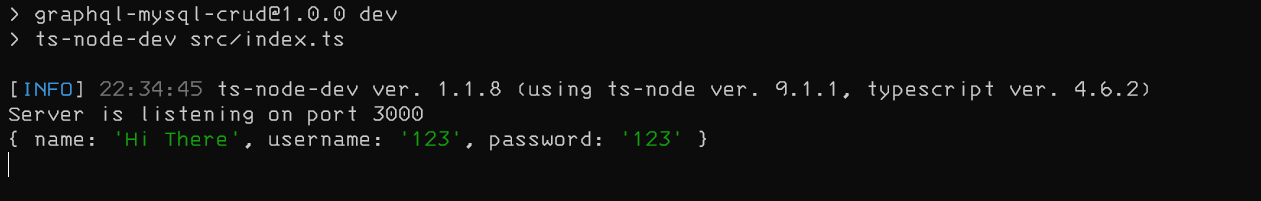
Let’s execute the mutation:

Console log with fields

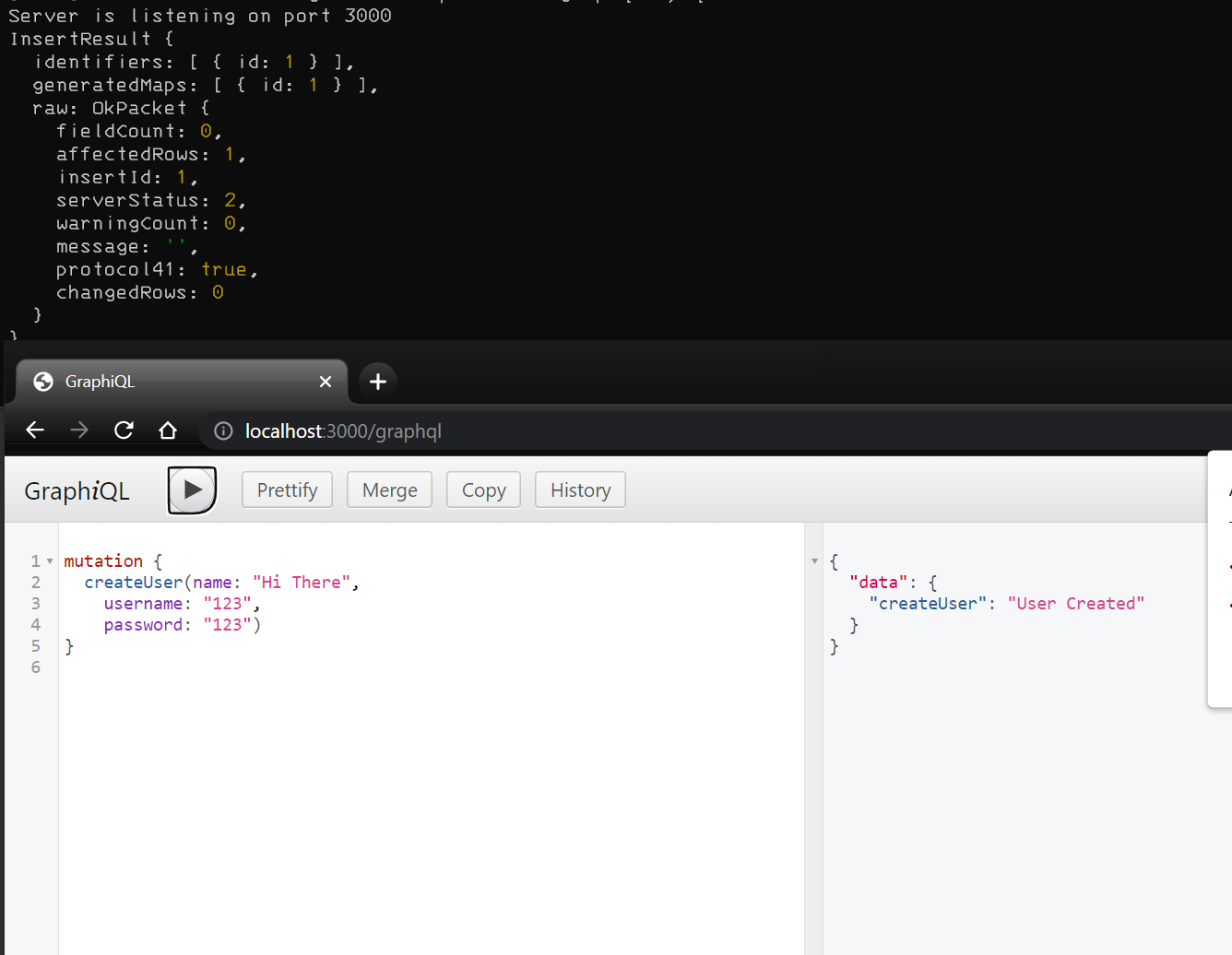
Let’s persist in the database:
1 | // src/schema/mutations/User.ts |
Just using the Entity with the .insert() method you can insert a new user in the database. Just with that like works, in fact you can see the answer in the following screenshot:

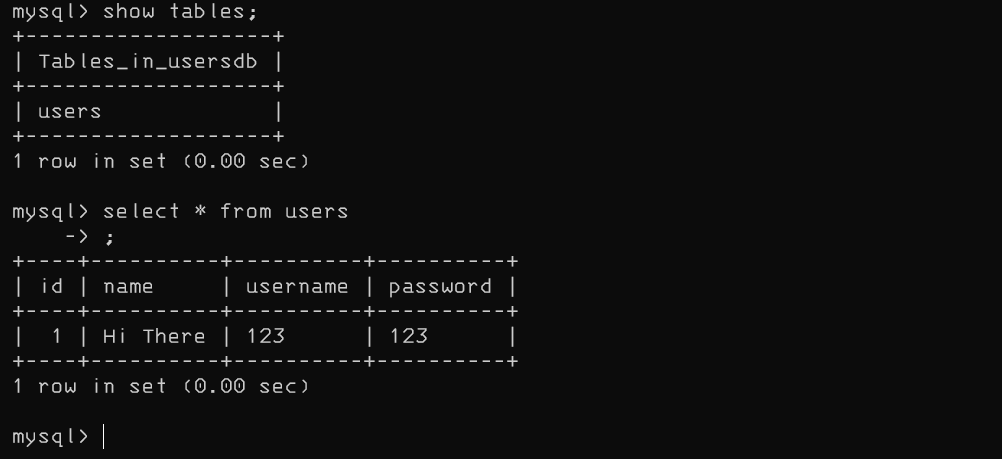
and in the database:

Return the object created.
For that, let’s create a custom type in the schema/typeDets folder.
1 | // src/typeDefs/User.ts |
NOTE: before we save the user in the database, we need to encrypt the password with the bcryptjs library.
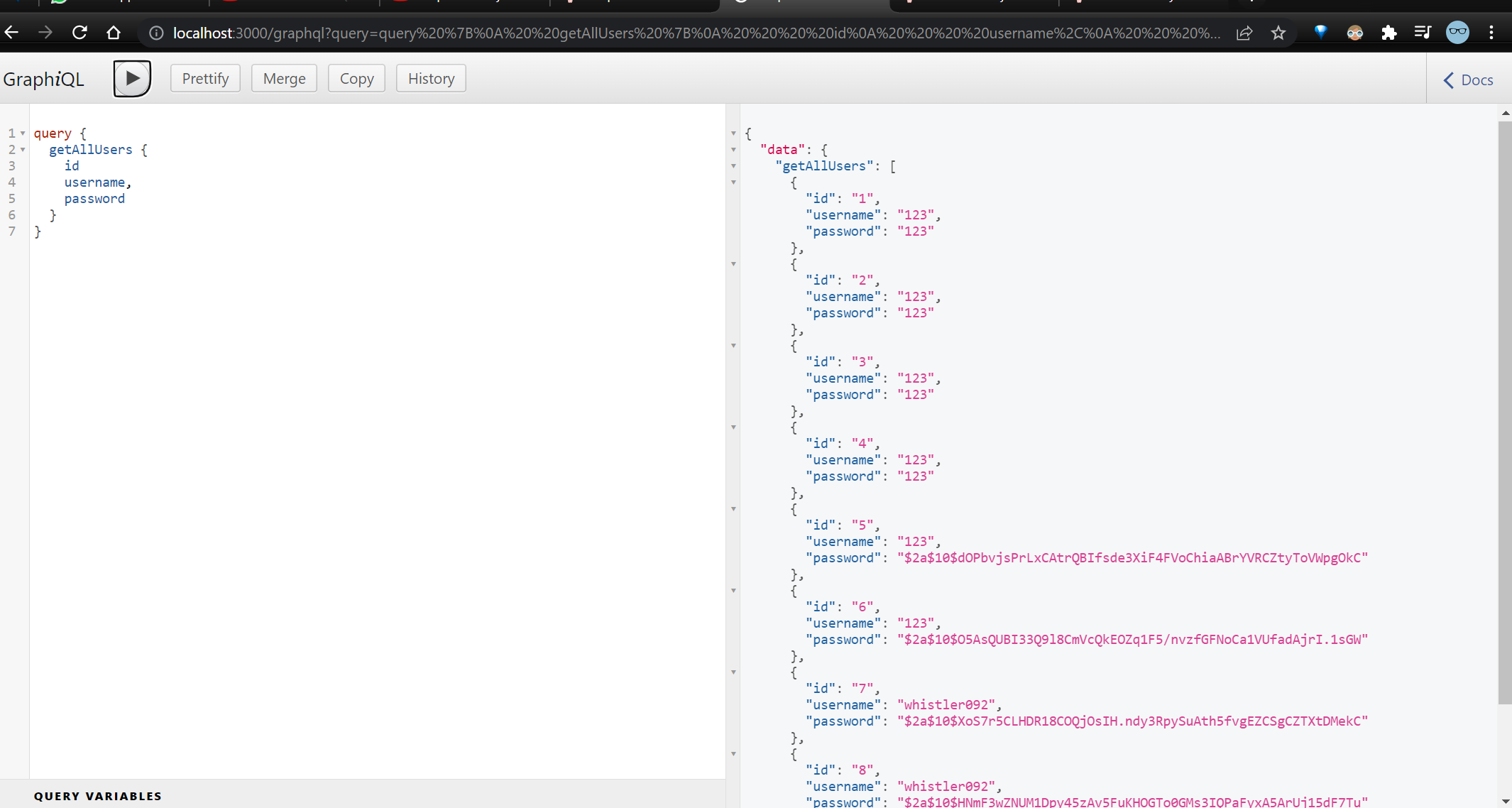
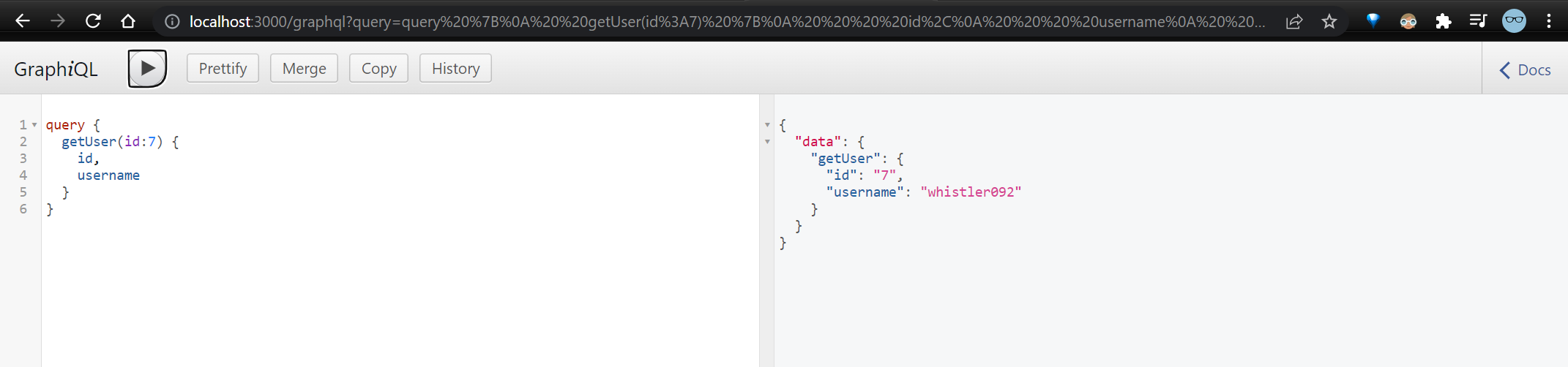
Query users
Let’s create a new User.ts class in the queries folder.
1 | // src/schema/Queries/User.ts |
We just create two new methods in the query part.
One for getting all the users

And one for getting a specific user.

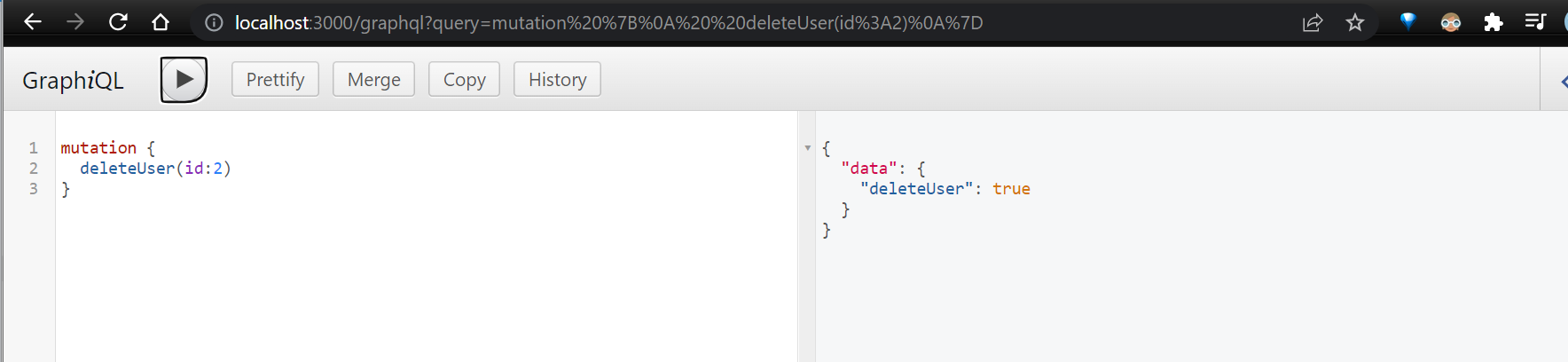
Delete the user
We can easly delete a user. Typeorm provides a method to perform the delete operation.
1 | // src/schema/Mutations/User.ts |
As result, we get the following screenshot:

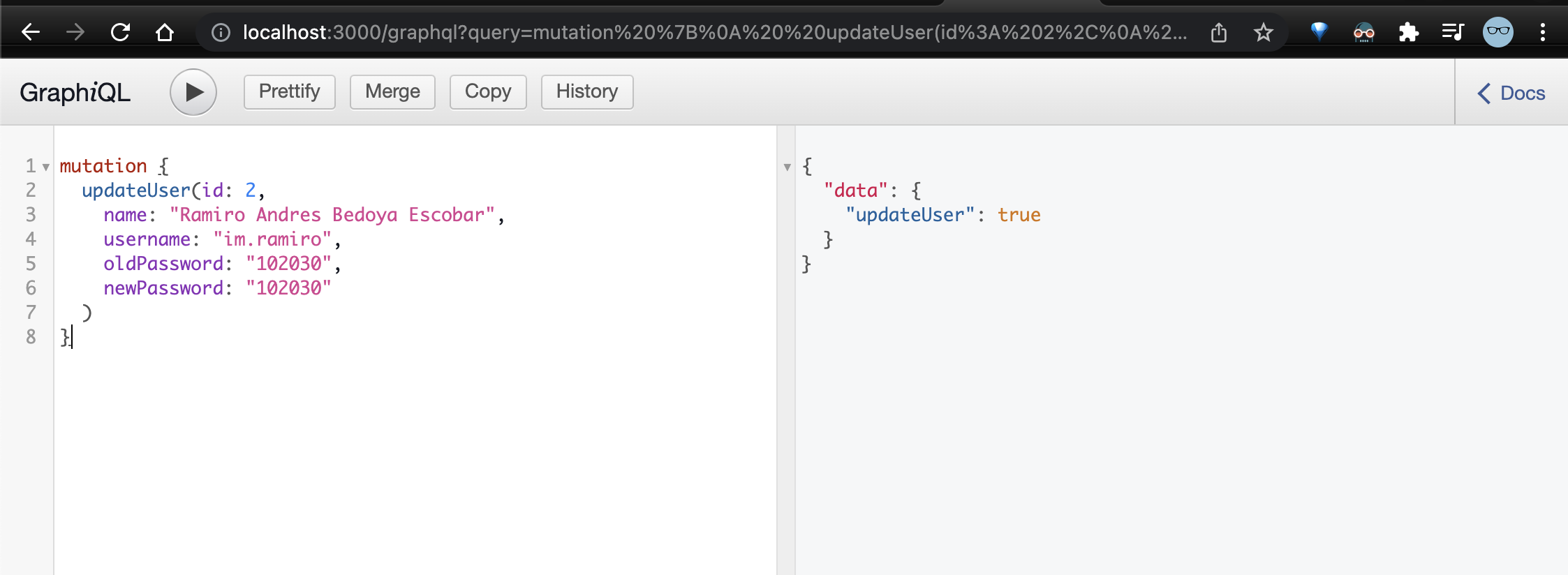
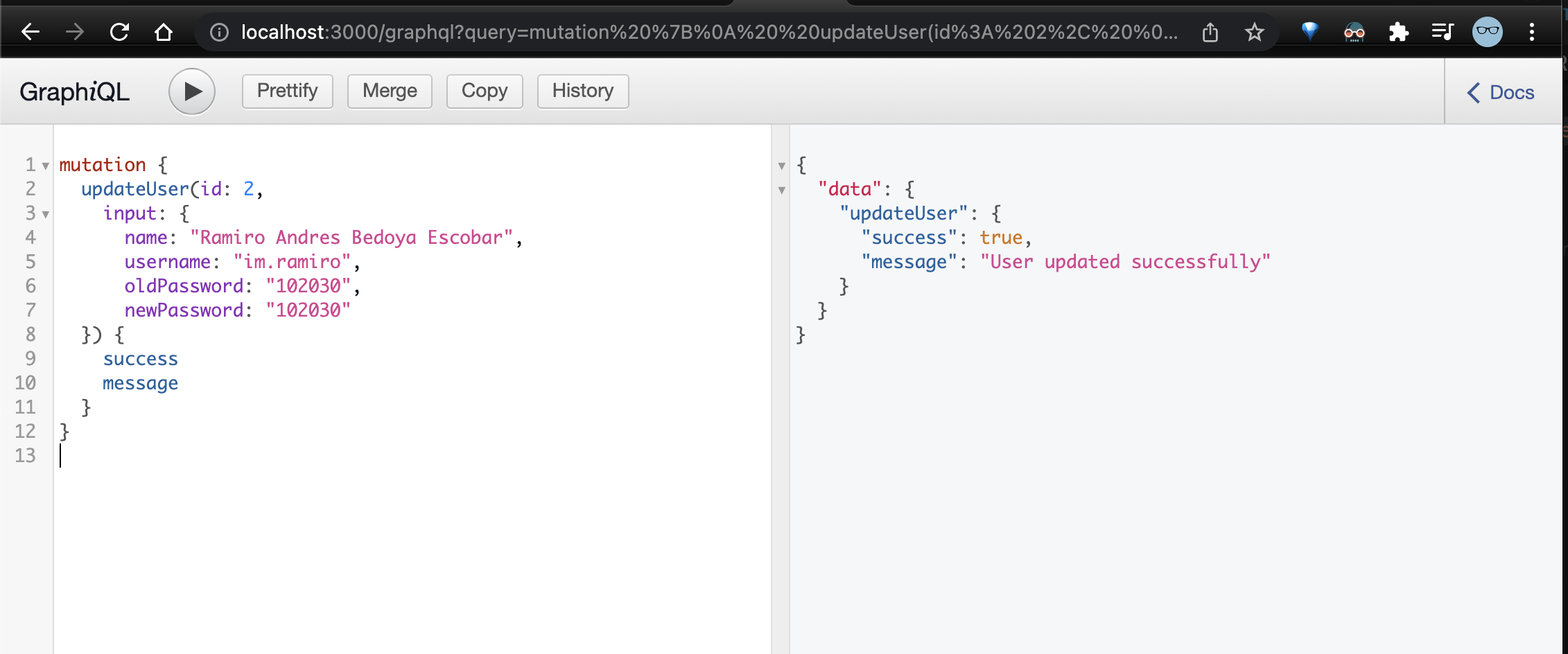
Update the user
Updating the user is a bit more elaborated. As we made in the previous mutations, we need to create a new export for UPDATE_USER inside the User.ts file inside the Mutations folder. Let’s take a look:
1 | // src/schema/Mutations/User.ts |
In this code we can see many things, for now, we going to use GraphQLBoolean to return the result and accept all properties in the args object.
Then we have to find out if this user exists. For this reason, we use the await Users.findOne(id); method, and then when it does, use the method bcrypt.compare to check if the old password is the same as the one in the database.
So, if this information is correct, hash the new password with the bcryptjs library and then update the user.

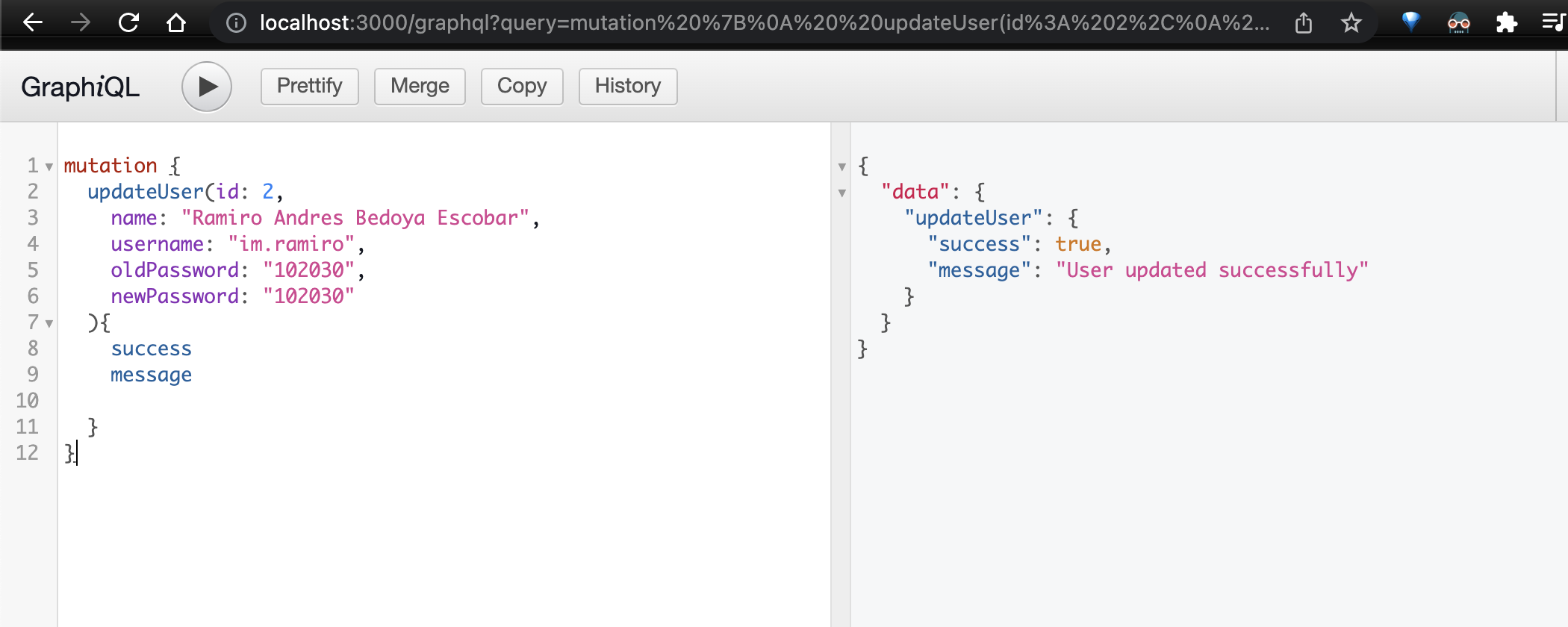
For a better answer, use the typeDefs to return the result more readable.
1 | // src/typeDefs/Message.ts |

Now we have a function response with the same answer. Let’s try to get a better refactor of the args code:
1 | // src/schema/Mutations/User.ts |
Insterad of having seveal paramters as a function paramter, we can have a GraphQLInputObjectType to define the input object.

Offtopic, change code with dotenv variables
If you want to deploy your code in production, it is better to change the code with environment variables rather than keep sensitive data in the code, such as database credentials. For this reason, we need to create a file .env at the root of the project.
To do this, let’s install the dotenv package:
npm install dotenv --save
Then, we need to add the following properties in the .env file:
1 | DB_HOST=localhost |
All environment variables are different for each operating system, so thedotenv library already has the implementation to handle this. To use it, let’s implement the following file.
1 | // src/schema/config.ts |
And now use the new config.ts files with the db.ts file.
1 |
|
Now you can safely remove the sensitive data from the code and commit it to the repository.