ES | My Movies checklist - 5/24 | En Progreso ...
http://localhost:4000/2022/12/01/movies-checklist-1/basic-pages.png
La idea de este post es hacer un proyecto completo desde cero. Este es el primero de 24 apartados y espero que este proyecto te llame la atención, cualquier comentario no dudes en contactarme @whistler092
Descripcion general y frontend
Disclamer: No soy un experto en react ni mucho menos. La idea es encapsular mi proceso de creación de un proyecto para los amigos que leen este post :D
El proyecto se llama My Movies Checklist y consiste en un software donde se puedan ver todas las películas del mercado, poder llevar un seguimiento de las películas que ya te vistes y las que te quieres ver.
También poder compartir tus opiniones con el resto de mundo y tener tu propio ranking de películas personales.

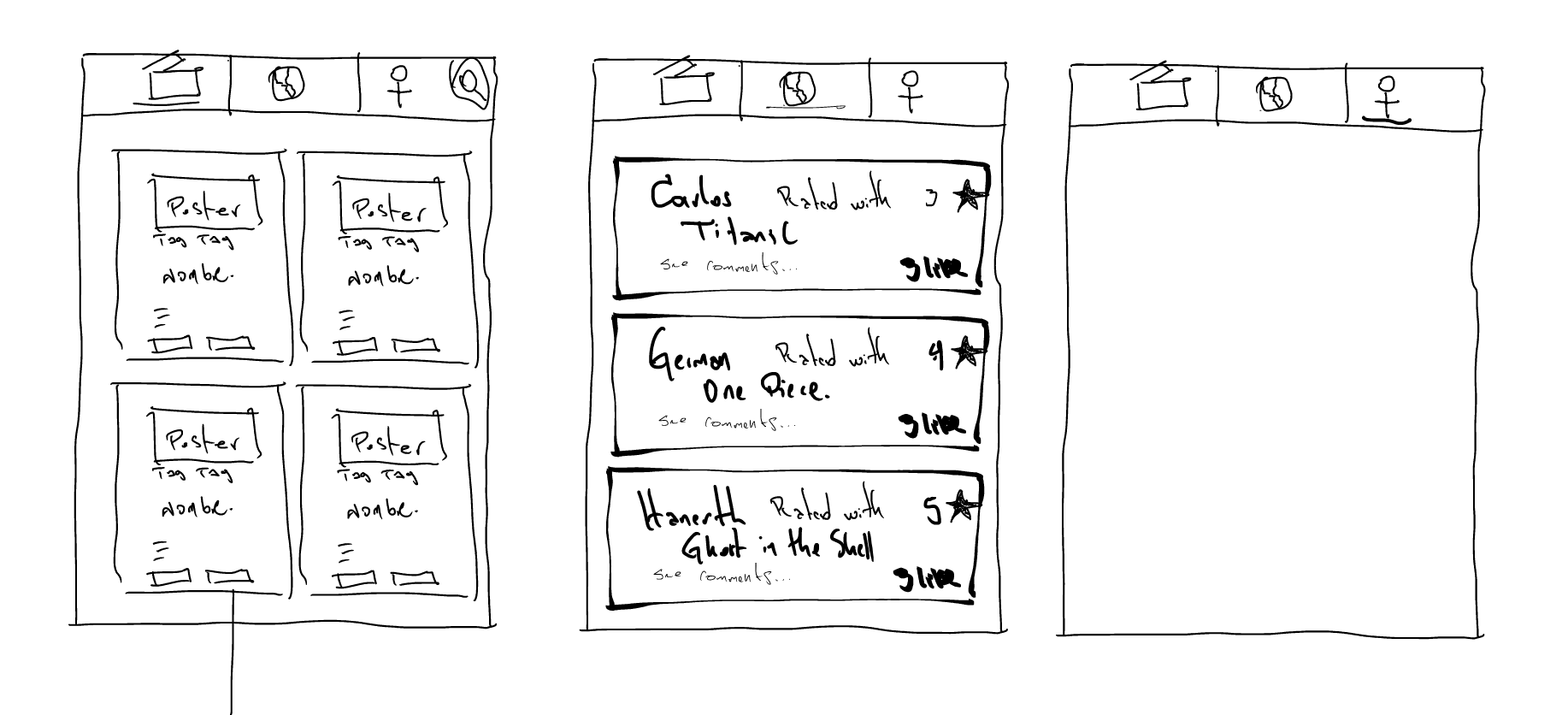
La idea es tener 3 paginas básicas:
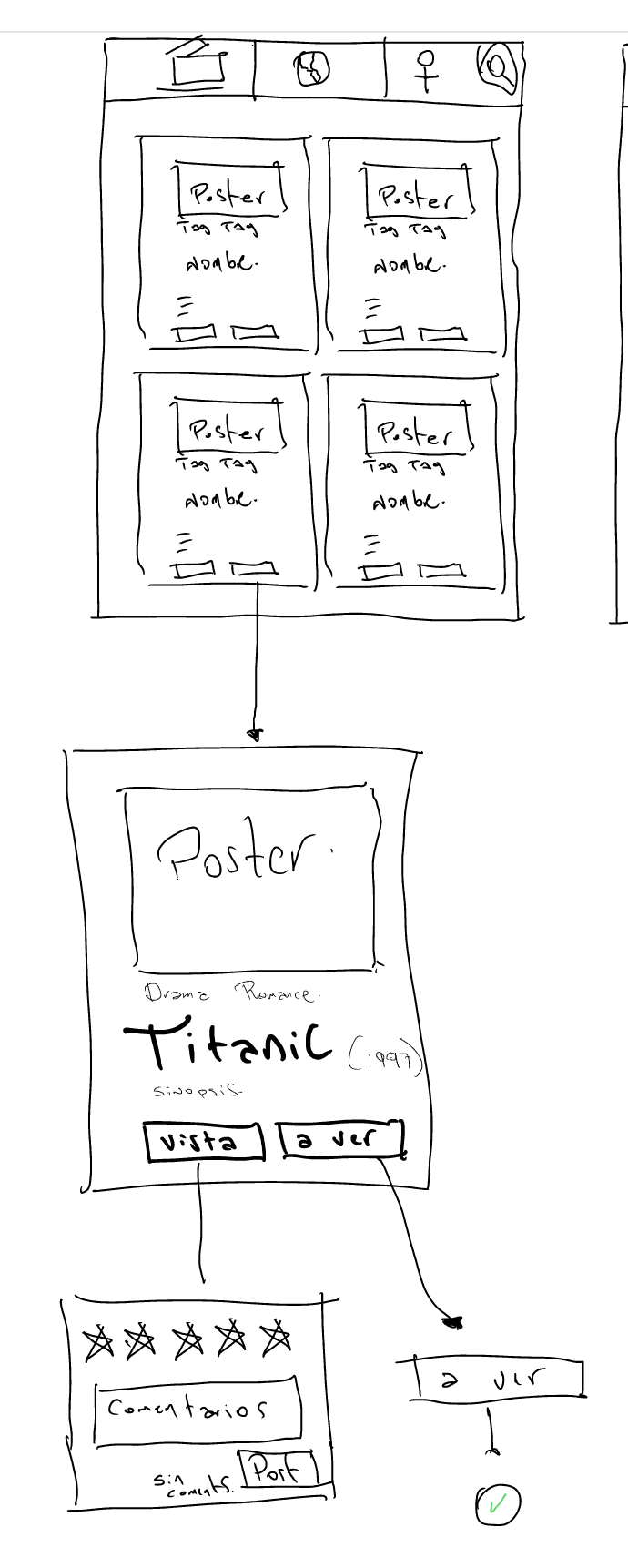
- Películas: En esta página estarán todas las películas del cine, cada tarjeta tendrá el poster, el nombre de la película, genero, fecha y una corta sinopsis.
en esa carta habrán 2 botones, el primero es para marcar que la película ya te la viste, te pedirá un puntaje y agregar unos comentarios. En la segunda es para agregar esa película en una lista de películas por ver.

Comentarios: En esta página se verán todos los comentarios de todos los usuarios a las películas que se han visto.
Tu perfil: En esta página se pueden ver todas las películas que te has visto y las películas que están pendientes por ver.
La integración se hará con el web service themoviedb.org.
Vamos a ir saltando del back-end al front-end dependiendo de lo que necesitemos, así que vamos a iniciar con el proyecto react:
1 |
|
Ya tenemos nuestro proyecto react creado, así que agreguemos el enrutador con react router. Aquí un tutorial de la página oficial para aprender unos buenos fundamentos https://reactrouter.com/en/main/start/tutorial
1 |
|
Yo aprendí react antes de React Hooks pero no he tenido la oportunidad de seguir trabajando en él; para mi react ha cambiado un montón, ando en proceso de reaprender y me disculparan si cometo algún error. El enrutador de react también ha cambiado mucho así que básicamente sentí que aprendí nuevamente react con esto. ¡Así que vamos a darle!
Las primeras rutas que necesitamos aquí son las de:
- Peliculas: /movies
- Comentarios: /comments
- Mi perfil: /profile
Vamos a crearlas:
Creamos un nuevo folder llamado routes donde ubicaremos todas las páginas. Por lo pronto nuestro main.jsx va a lucir asi:
1 | import React from "react"; |
Hemos cambiado el objeto <App /> que se retorna en el createRoot y ahora vamos a retornar un objeto del react-router-dom. El <RouterProvider> nos permite que todos los objetos que se le pasen, van a estar bajo el dominio del enrutador. Por tal razón, vamos a pasarle el objeto router definido arriba.
En este objeto hay que crear 4 nuevas rutas, el root / que contendrá todo el menú. En este componente <Root /> que por el momento va a ser algo dummy tendrá el objeto <Outlet /> donde se hará render de los children definidos anteriormente.
1 | import { Outlet } from "react-router"; |
Para los children, vamos a tener 3 rutas, el /movies, /comments y /profile.
Vamos a crear estos componentes también vacíos con tal de tener un acercamiento básico de las páginas que tendremos.
1 | export default function Profile() { |
Hasta el momento, hemos creado el siguiente workflow

Aquí podemos chequear el código en mi repositorio
En el próximo post vamos a armar un menú básico para poder navegar por las diferentes rutas y vamos a cargar una información dummy para poder interactuar.
Enrutamiento, info dummy y css
En el apartado anterior, agregamos el enrutamiento de react con las paginas que necesitamos: /Movies, /Comments y /Profile. La meta de este post es armar un menú básico para poder navegar por las diferentes rutas y vamos a cargar una información dummy para poder interactuar.
Hay varias formas de armar un menú, una de ellas es con un framework frontend como React Bootstrap y tiene un menú bastante interesante, si les interesa, échenle un ojo. En este caso, vamos a intentar evitar agregar Bootstrap y hacerlo manual para practicar un poco.
Así que … primero que todo, quiero presentarles Sass: Syntactically Awesome Style Sheets, Sass es un preprocesador de CSS que nos ayudara a darle vitaminas al CSS. Es muy fácil de usar, porque la sintaxis es la misma que la de CSS, solo que permite anidación. Ya vamos a verlo!
Para instalarlo, vamos a ir a la consola y escribir npm install sass y ya. React automáticamente detectara los archivos con extensión .scss.
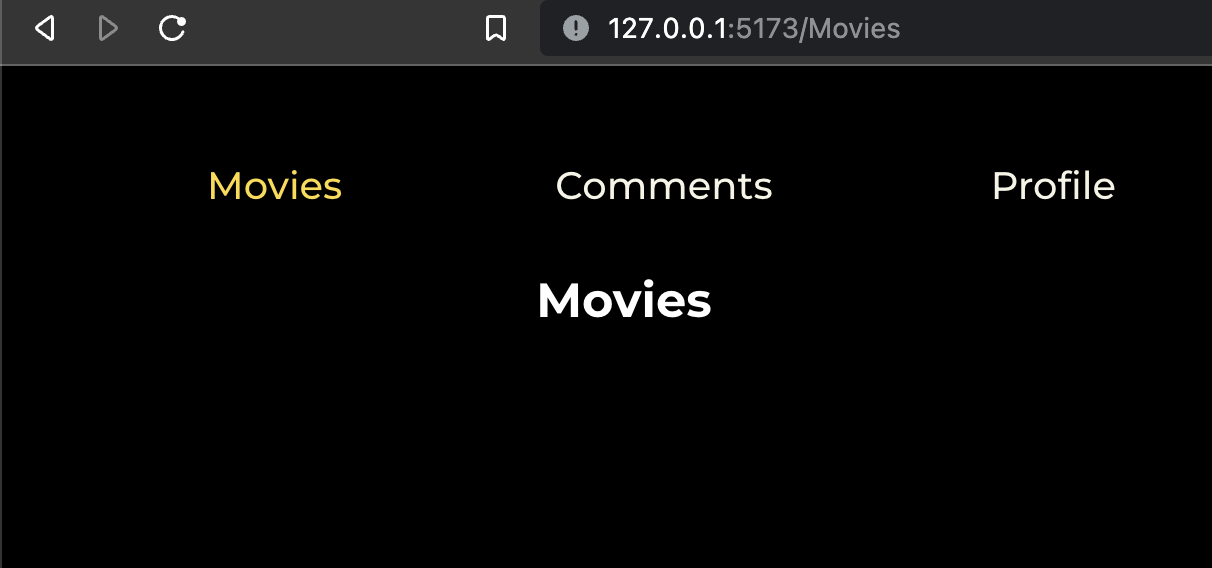
Uno de los cambios que vamos a iniciar es modificar el root.jsx para agregar nuestro nuevo menú.
1 | import { Outlet } from "react-router"; |
Aquí vamos a hacer uso del NavLink que nos permitirá hacer un redireccionamiento con el react-router-dom.
Creemos un nuevo archivo llamado /src/routes/root.scss. Importado en el archivo anterior, vamos a agregarle un poquito de estilo a este menú:
1 | #header { |
Una de las cosas mas interesantes de usar scss es los componentes anidados. Como pueden ver, dentro del id header, todos los componentes ul serán afectados con el CSS adentro.
Otra de las cosas que me gusta usar es flexbox. Les recomiendo un tutorial bastante interesante de los magos de css-tricks.com. El valor por defecto de flex es organizar los componentes de forma horizontal, lo cual es lo que necesitamos. Adicionalmente, ajuste unos colores del src/index.css, importé un font llamado Montserrat y ajuste el body con flexbox también.
La forma que uso para importar un nuevo font es usando la etiqueta import. Si quieres mirar más fonts, chequea esta página
1 | @import url("https://fonts.googleapis.com/css2?family=Montserrat:wght@400;500;600;700&display=swap"); |

Aquí un commit hasta este punto
Ahora lo que vamos a hacer es mostrar un par de películas de forma fake antes de crear el backend y registrarnos en themoviedb.org, todo esto para saber exactamente que propiedades necesitamos mostrar en la UI. Así que descarguemos una json previamente guardad de del API de películas populares de la siguiente URL y guardemos ese json en el path /public/db.json.
Hay varias formas de hacer esto, vamos a hacer una petición HTTP para obtener este archivo de nuestra carpeta pública, y así para poder reutilizar parte del código cuando llegue muestro backend, vamos a instalar axios usando npm install axios.
Abramos nustro archivo src/routes/movies.jsx:
1 | import axios from "axios"; |
Vamos a usar react hooks, esto nos permite usar estados y otras características de react sin tener que escribir clases. useState nos ayuda para mantener estados dentro de la función. Aquí puedes leer documentación al respecto si no estas familiarizado.
Si tuviéramos que escribir el anterior código de useState con clases, sería algo como lo siguiente:
1 | class Movies extends React.Component { |
También vamos a usar useEffect, esto nos permite realizar efectos secundarios en un componente. Podemos realizar cosas como obtener data de un API, subscribirse o manualmente cambiar el DOM. En nuestro caso, vamos a usarlo para invocar axios y traer el json del path público, finalmente en el .then, vamos a guardar la información en el state. Así es como podremos obtener el resultado siguiente resultado en consola:
1 | movies [] |
Ahora hagamos render de los títulos:
1 | export default function Movies() { |
Vamos a agregar un poco de estilo a esta página, por tal razón, vamos a crear un nuevo archivo src/routes/movies.scss y organicemos un poco las películas:
1 | .films { |
Vamos a organizar todas las películas en la clase films y usaremos flexbox con flex-direction: row; para acomodar todas las películas de forma horizontal y complementamos con flex-wrap: wrap para que salten de línea cuando se llene cada row.
Dentro de cada película, vamos a ajustar un poco cada uno, dándole un tamaño fijo mínimo y máximo. Tambien usaremos flexbox para que todo sea de tipo columna.
Ahora las películas podrían lucir de la siguiente forma:

Aquí un commit con los últimos cambios
Diagrama de base de datos
En el apartado anterior, mejoramos un poco la ruta de movies mostrando las últimas películas desde una data moq, la idea de este post es crear nuestro backend usando .net Core, EF y PostgreSQL.
Antes de arrancar a hacer un diagrama de base de datos, necesitamos validar algunos requerimientos.
- Como usuario, quiero poder buscar cualquier película dentro del catálogo, cada película debe tener un identificador único. Se debe persistir la película en la base de datos con información básica.
- Como usuario, quiero poder seleccionar una película y poder marcar cualquier película para ver.
- Como usuario, quiero poder seleccionar una película y poder marcarla como vista. También poder agregar un comentario y una puntuación a las películas que el usuario haya visto.
- Quiero poder listar mis películas pendientes a verme y las películas vistas.
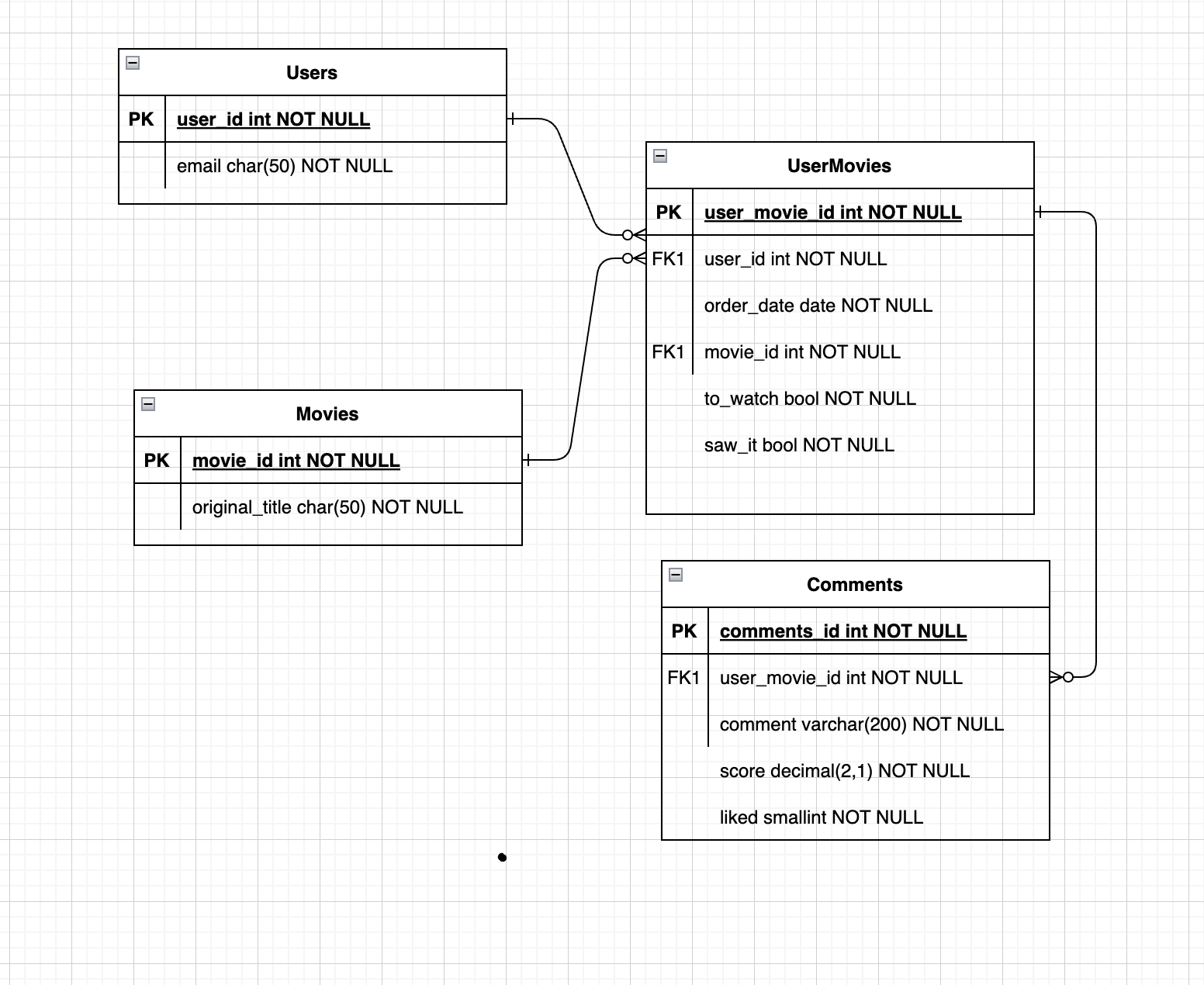
Ahora sí, con esto podríamos definir la estructura de la base de datos, así que vamos al confiable draw.io

La idea es crear un usuario users, que es un usuario registrado desde el proveedor de autenticación de Auth0. Un usuario podrá tener varias películas asociadas users_movies y hay dos tipos de asociaciones: Las películas por ver to_watch y las películas vistas saw_it. Cuando se asocia una película vista, este puede tener uno o más comentarios comments.
Vamos a crear las tablas en la base de datos.
1 |
|
Haciendo la prueba de concepto, podemos tener los siguientes query’s. Arranquemos por llenar información básica
1 |
|
Ahora asociemos el usuario con una película de modo para ver
1 |
|
Ahora asociemos un comentario con una asociación de una película
1 | -- Add new comment into a movie |
En caso de que sea necesario, un script para borrar todo
1 |
|
DDD y creacion del proyecto backend
En el apartado anterior, estuvimos creando lo que seria una idea inicial de la base de datos, ahora vamos a iniciar creando nuestra API. Este post estoy tratando de plasmar mi opinión personal en este momento, la cual puede cambiar 😅😅.
Nota 2: Puede que algunos conceptos sean avanzados para el proyecto que intento hacer, pero intentare explicarlos lo mejor que pueda, así que si sientes que algo no sea suficientemente claro, no dudes en escribirme y podemos mejorar el post. Gracias :D
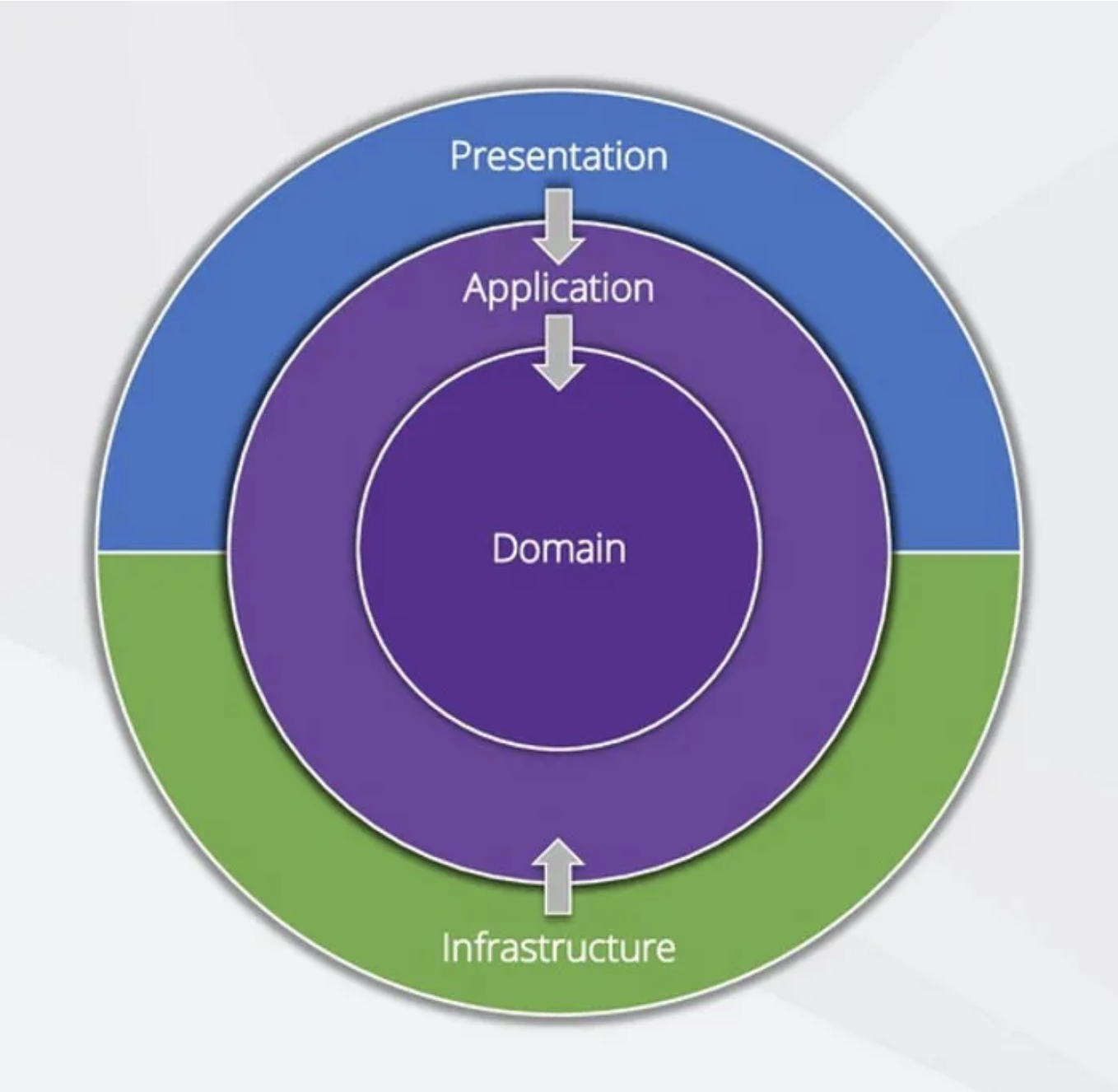
El acercamiento que vamos a estar usando en este proyecto es el de Clean Architecture y Domain Driven Design. Vamos a iniciar dando una breve explicación de que es Domain-Driven Design aka DDD y porque me parece importante integrarlo en mis proyectos. ¿Entonces, en que consiste DDD y Arquitectura Limpia? Bueno, esto es una serie de principios y prácticas que nos permitirán modelar nuestro software para ser mantenible y mucho más escalables. Ampliamente usado en Microservicios para separar responsabilidades entre sí. Veamos un diagrama de cómo podríamos estructurar nuestra aplicación:

Con este acercamiento, (Como lo describe Jason Taylor en este gran video) el Domain y el Application son las unidades centrales de la aplicación, esto es conocido como el Core del sistema. En el dominio podemos encontrar la lógica empresarial y tipos del sistema y en el nivel de la aplicación podemos encontrar la lógica de negocio y los tipos. La diferencia entre estos dos es que la lógica empresarial puede ser compartida a través de muchos sistemas mientras que la lógica de negocio es especifico del sistema.
En este punto, en vez de que Core tenga conceptos como acceso a data y elementos de infraestructura, se invierten estas dependencias. Entonces Presentación y infraestructura dependen de Core. Aplicación depende únicamente de Dominio pero este no tiene dependencias, todas las dependencias apuntan hacia adentro. Todo esto se logra agregando interfaces y abstracciones al nivel de la aplicación que son implementadas afuera de la capa de aplicación.
Digamos que si quisiéramos implementar el patrón repository, se agregaría la interfaz de IRepository en la capa de aplicación y la implementación en la capa de infraestructura.
Cabe notar adicionalmente que Presentación y Infraestructura dependen de Core, pero no dependen entre ellos. Queremos asegurarnos de que la lógica que se crea para este sistema se quede en Core. Un ejemplo seria si la lógica de Presentation toma como dependencia Infrasctucture, porque necesita enviar un email, eso es lógica y eso debe estar en Core, porque esa lógica puede ser reutilizada. Los frontend y las APIs cambian a través del tiempo y se quiere aislar esa lógica de negocio para que pueda ser cambiada cuando sea necesario.
Algunas características de Clean Architecture:
- Esto es independiente del Framework o lenguaje de programación
- Testeable
- Independiente de la UI
- Independiente de la base de datos
- Independiente de factores externos
Con este acercamiento, vamos a tener todos los conceptos como la lógica de negocio y de la aplicación en el centro de todo, llamado Domain. En la capa de Infraestructura, tendremos detalles como la base de datos e interacción con servicios externos, los cuales van a estar afuera de la lógica de negocio, teniendo la posibilidad de ser más fácil de reemplazarlo sin alterar la lógica del negocio.
Yendo un poquito más al detalle de los tipos de cosas que vamos a ver en cada capa son:
Domain:
- Entities
- Value Objects
- Enumerations
- Logic
- Exceptions
Application:
- Interfaces
- Models
- Logic
- Commands/Queries
- Validators
- Exceptions
Infrastructure:
- Persistence
- Identity
- Envia Emails
- Integrations
Presentation:
- Web API
- MVC or Razor Pages
- SPA pages como Angular, React, etc
Listo, entonces vamos a iniciar creando el proyecto desde cero. Para ello tenemos que tener el SDK de .Net Core instalado con editor de código de preferencia (Yo recomiendoVisual Studio Code) o tener instalado el IDE Visual Studio
Para iniciar, abrimos la terminal y ejecutamos los siguientes comandos para crear la solución:
1 | PS C:\...> cd .\movies-api\ |
Vamos a crear la capa de presentación. En esta capa tendremos dos proyectos, el Movies.Api que es de tipo webapi y los Contracts que es de tipo Class Library:
1 | PS C:\...\movies-api\Movies> dotnet new webapi -o Movies.Api |
Después creamos las siguientes capas que son Infraestructura, Application y Domain:
1 | PS C:\...\movies-api\Movies> dotnet new classlib -o Movies.Infrastructure |
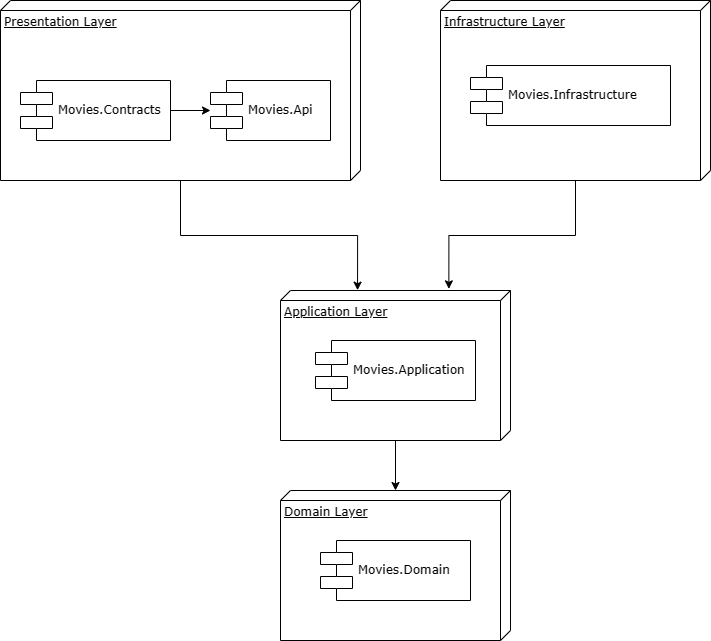
Ya que tenemos todos los proyectos creados, agreguemos las dependencias entre ellos de acuerdo al siguiente diagrama:

1 | PS C:\...\movies-api\Movies> dotnet add .\Movies.Api\ reference .\Movies.Contracts\ .\Movies.Application\ |
NOTA: Aunque anteriormente había dicho que no iba a haber dependencias entre el proyecto Movies.Api y el proyecto Movies.Infrastructure. Hay una pequeña excepción tecnica a la regla, se debe de agregar una referencia entre estos para que el proyecto de Infraestructura pueda registrar sus dependencias. Lo que si tenemos que tener en cuenta es que desde la capa de presentación no se hará uso de librerías de esta capa.
1 | PS C:\...\movies-api\Movies> dotnet add .\Movies.Api\ reference .\Movies.Infrastructure\ |
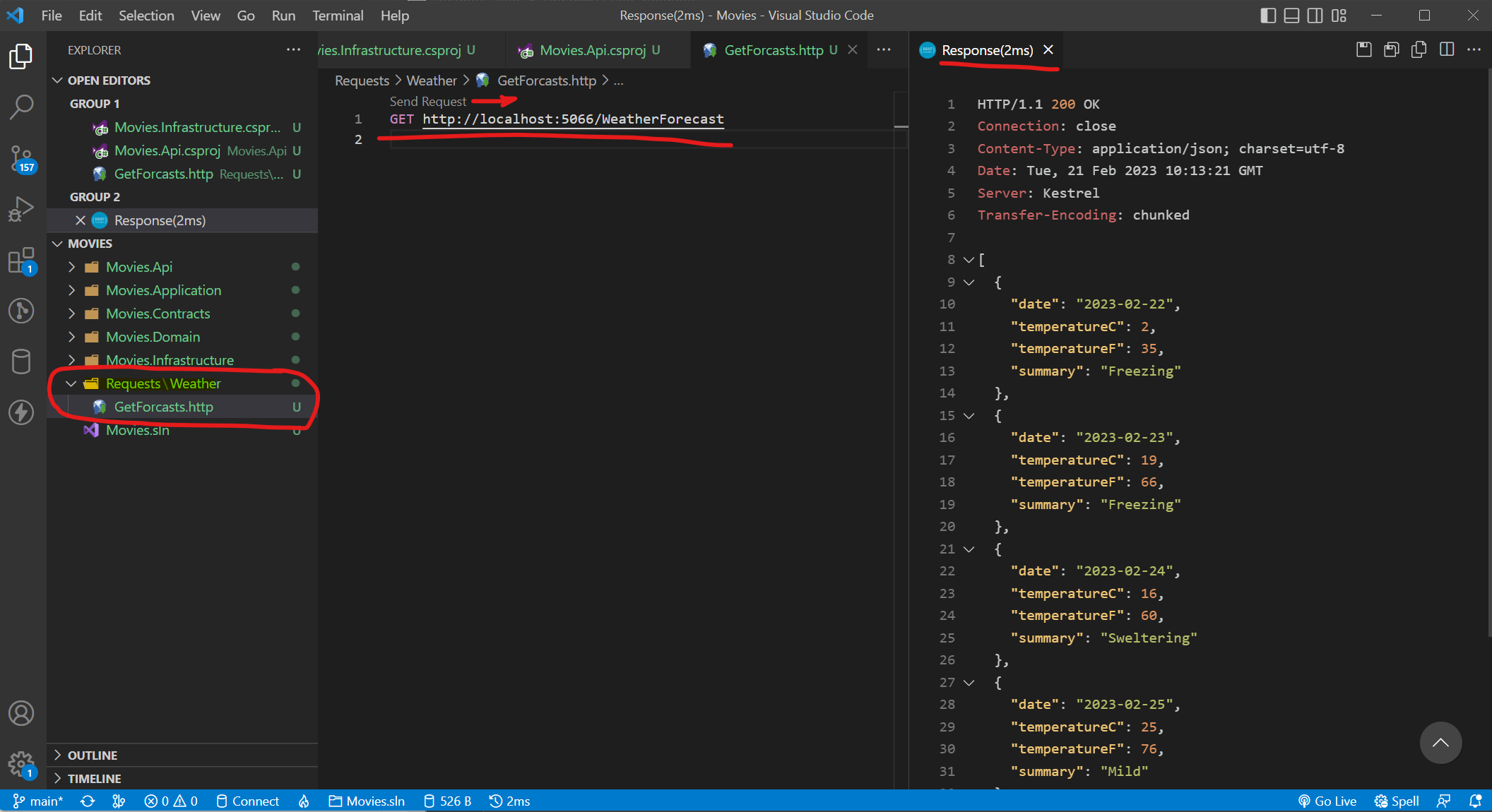
Vamos a ver si funciona, para esto voy a utilizar una extensión llamada REST Client del VS Code para hacer de pruebas de las peticiones REST.
Name: REST Client
Description: REST Client for Visual Studio Code
VS Marketplace Link: https://marketplace.visualstudio.com/items?itemName=humao.rest-client
Corremos el backend:
1 | PS C:\...\movies-api\Movies> dotnet run --project .\Movies.Api\ |

Entidades y Conf CQRS
En el apartado anterior, estuvimos creando lo que seria la solucion .net core 7 usando DDD como guia. Y ya contamos con la base de datos inicial para validar nuestra idea. Ahora lo que vamos a hacer es crear las entidades del dominio y configurar la aplicacion con CQRS y MediatR.
Primero que todo, vamos a hacer una limpieza de el código por defecto que tenia Movies.Api.
1 | PS C:\workspace\my-movies-checklist\movies-api\Movies> rm .\Movies.Api\Controllers\WeatherForecastController.cs |
Sorry, work in progress